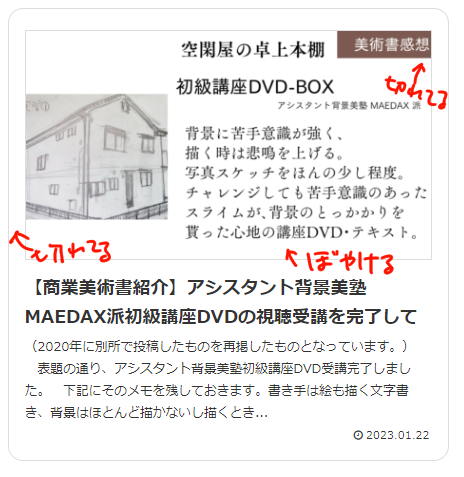
カテゴリ・タグ管理が面倒だなあと思い、cocoonを利用させていただいているんですが、一覧のエントリーカードに表示されるサムネ(1200*630)がなぜか左右見切れるんですよね。
比率は間違っていない、と思ってぐぐると、画像自体に枠線があると見切れなくなる、というものがありましたが、デザインとしては枠線をOGPに追加したくない。とはいえアイキャッチとOGPで枠線の有無だけで分けるのも嫌だ。


そういうわけで試行錯誤していたところ、cocoon設定>インデックスにある「カードの枠線を表示する」にチェックする事で直ることが判明しました。けれどもなんで直るのかわからない。
しかもやっかいなことに、後から追加したものが見切れているので「カードの枠線を表示する」のチェックを試しに外したところ、なぜか追加して見切れていたものが直り、その前に「カードの枠線を表示する」にチェックを入れて直していたものが見切れることも判明しました。なんだお前ら。
チェックゲームと戦う訳にもいかないのでもう一度ググったところ、cocoon設定>画像にある「サムネイルをRetinaディスプレイ対応にする」にチェックを入れることで全体が直りました。
参考にしたのはこちらのブログです。
ブログ記事では「ぼやける」という物言いになっていましたが、ぼやけるのは正規画像がなぜか拡大され見切れているのではないかな……。と推察しています。
左右の余白そこまでかちかちにしなければ見切れる、というのはわかりづらいですしね。私の場合文字が多いサムネイルなので「手持ちだと綺麗なのになんでぇ!」って足掻いたからどうしても見切れの方が意識行きましたが。たしかにぼやけてもいました。
……とかいっていましたが、これで直るのは「縦型カード2列」であり「エントリーカード(デフォルト)」では直りませんね。見切れの位置がそのままです。
前述のは紹介記事一覧用のワードプレスで、こっちの「エントリーカード(デフォルト)」で試したところ直らないことが判明しました。
また、厄介なことに、「サムネイルをRetinaディスプレイ対応にする」にチェックを入れた場合、「アイキャッチ」を設定していないとサムネイルは画像リンクが無い状態になります。私の場合、カテゴリにアイキャッチの設定をさせて記事にはアイキャッチ画像を設定しないものが多いんですが、投稿記事で個別にアイキャッチを設定していたものは表示され、カテゴリのものが適用されていた場合は表示されませんでした。もし同様の方がいたらお気を付けください。
まあ、紹介系の基地一覧と違いこちらのサムネは多少見切れてもぼやけても気にしないのでこのままにしちゃおうかな、とは思っていますが……中々面倒ですね。
ちなみに画像サイズを変更してもあまり意味ないのでは、と思います。上記のチェック入れる対応をしたとき、キャッシュの削除しなくても画像が変わったので……画像自体ではないところに面倒があるのかな、と個人的な解釈をしました。とはいえ想像でしかないので眉唾くらいにしてほしいですが。
結局どういう仕組みなのかわからないままざっくりとした対応なのでまた厄介なことになるかもしれませんが、以上の覚書としておきます。
あ、あと追加CSSで
.a-wrap{
padding: 16px;
border-style: solid;
border-width: 1px;
border-radius: 15px;
border-color: #ddd;
}
と記載して雑にカードの枠線を変えているんですけれど(どっかで支障がでているかもな思いつつ雑です)、「カードの枠線を表示する」にチェックを入れたらなぜか線が表示されなくなりました。
私の基本設定ではサイトキーカラーを白にしているので枠線が白になって表示されない、というのはデフォルトなのですが(だから前述のCSSで線色指定している)、!importantつけても表示されないんですよね。
なんでだー? と首をかしげながら他にも追加要素があったので追加CSSの最後尾に
.a-wrap{
border-color: #ddd!important;
}
と悪あがきで追加したら線が表示されました。仕組みが謎です。
とはいえ前述の「サムネイルをRetinaディスプレイ対応にする」でなんとかなったので、枠線を表示するチェックは外しますしこの修正も不要となったんですが。
ちょっと謎ですが覚書として残しておきます。きみたちどうなっているの。
(2023/01/23)