サイトの公開をしました!
わー、どんどんぱふぱふ〜〜〜🎉
とはいえすべてを設置できたわけではなく、小説の量が多すぎてまだかかるし、ギャラリーとか他実装したいものもまだまだですが……。
それでもとにかく目標日に公開できてよかったです。やったー!
はてさてこの記事はサイト公開のお祝い……ではなく、小説本文ページこんな感じに作ったよ、のページになります!
とにかく更新の手間を減らそうをモットーに頑張ったのと、先人の皆様に感謝しながらえっちらおっちらやりたかった機能を実装したのと、まあそのあたりの話ですね。
頑張ったぜイエーイするだけの記事です。もっとスマートなのあるとかその程度わざわざ言うなとかあるかもですが、凹むのでそういう言葉はそっとしまって立ち去ってください。
というわけで前フリが長くなりましたが、本文ページ実装についてわちゃわちゃお喋りします!
どんなページをつくりたい?
本文デザイン
【目標】気持ち良い(美しい)デザインにする事
【予定した内容】
・HTMLタグの検討
・明朝体での表示(可能ならゴシックとの切り替え)
・行間、ルビの設定
・ヘッダーを専用化
【実装した内容】
・HTMLタグ検討によるpタグメインでの表記、区切りメインでの空行対応
・明朝体、ゴシック体切り替え機能
・セリフ前後の空行
・行間、ルビ、傍点の設定
・ヘッダーを専用化
目標については非常に明確でわかりやすいですね。見てテンションが上がる場所にしたい、という動機から成り立っています。
ターゲットを考えると難しい問題になりますが、私の場合は簡単です。自分のサイトは自分の為にあるので、主語は私。「私にとって気持ち良い」を目標にしました。
とはいえ、イチから作るとなるとまたハードだと思います。私の場合は既に「好きなデザイン」があったため、そこを参考に作るのが詳細な目標とも言えるでしょう。
参考元は「カクヨム」です。
元々角川文庫のお世話になりまくった記憶から興味を持ったサイトではありましたが、利用の一番の理由は「UIが好き」だったんですよね。
デザインの著作権をぐぐり、配置などはアイデアと同じような感じで著作権的なものがなさそうだったので素直に参考にさせていただくことに。
とはいえ完全パクリは問題があるので(偽装サイトとか、誤解させたりとかね)要所要所変更しつつ自分に気持ちがいいように、と設計することを意識します。微調整程度ですが……。
さて、そういうわけで具体的な設計を……となりそうですが、その前に一個、大きな問題が存在していました。
そう、タグ問題。
Pタグ? BRタグ?
この問題は本当、ググったしググってググって頭を抱えました。ここでだいぶ時間を費やしましたね!
一応言っておくと、正解はないと思います。いや文章は段落でpタグ言われてるのでそこが正解かもしれませんが……でもですね、美しいコーディングとはいいますが、自分が保守しやすい内容が大事ですし、正直小説ってイレギュラなとこあると思うんですよね。
結論から言うとpタグにしましたが、本当にここでだいぶ時間を消費しました。
pタグ、前述した通り「段落はpタグで」みたいなルールあるんですよね。なにもかも全部ではないですけど、基本的には、くらいのざっくりさでそんな感じっぽい、を知りました。
ならpタグ即決では? って感じかもですが、最初に悩んだのは「小説も対象なの?」というあたり。
新聞記事とかそういうコンテンツだと段落ひとかたまりでいい感じですが、小説って段落でありつつ前後の繋がりが強い気がして。
具体的に言うと、pタグはその特性として、「囲ったものに改行を二つつける」んですよ。だからブラウザからコピーすると、段落と段落の間に改行が入るんです。
……小説でそれ、はちゃめちゃに邪魔機能だなと……思い……。
記事とかはもう、空行あったほうが親切思いますよ。でもねえ小説でそれは違う。pタグの仕様からして明らかに対象外だと思いません!?
単純に改行をbrで置き換えるのが楽なのは正直あります。ありますが、でもそもそも挙動としておかしくない!? が大きくて悩みに悩みました。
それでもpタグにしたのは、私の場合「読み上げソフトは段落ごと機能するらしい」が決定打となったからです。
ユーザビリティは正直見える人向けになってしまっておりあまりきちんと出来ていないと思いますが、小説サイトです。読み上げソフト利用は想定したい。
とはいえ傍点とかはうまく設定できませんでしたが……とりあえず個人的な希望で、読み上げで聞くなら段落ごとがいいな、と思いました。
一気に読めるほうがいい気もしますが、私は文字優位で音声情報に弱いんですよね。自分だったらセンテンスごと聞き直しやすい方がいいな、と思ったのでpタグに設定しました。
カッコの改行どうしよう……。
さて解決したぞと思ったんですが、次に進む前にはたと気づきます。
カッコ内の改行もpタグで囲むかどうか。
私は長台詞ばしばし入れるタイプです。たまに長台詞はあまりとかいう話を見かけますが、ホームズ読んでた側としては「セリフが地の文じみた意味をなすもの、もしくは圧倒させるものなど長台詞適正ある内容は結構ある」という思想をしています。探偵のトークショーも好きですし、それ以外でも長台詞好きです。
なのでカッコ内で改行もあります。段落読み上げ、前述の理由ならpタグですが……。でも、考えて下さい。セリフだぞ? セリフなんですよ?
確かに段落ごとに聞きたい内容もありますが、立板に水のような、改行してもそのまま読んで欲しい内容もあります。あれはひとかたまりにしたい。
そしてなにより、地の文の段落間にねじ込まれる空行以上に、カッコ内に改行が生じるのはめちゃくちゃいや……!!
セリフ自体はpタグで覆われるので、セリフ内brが複数あっても聞き返すのはあくまでセリフひとかたまりです。トークショーのリズム的にも、カッコ内はbrにしようと決めました。
この時点で既に息切れしていますが課題はまだ残っています。ここまで来たらあとはわかるでしょうか。
最後の課題、それは空行です。
空行を使うならmarginを使えと言うけれど……
これ、同じように悩んでいらっしゃる方が言っていた、「とはいえ小説の空行意味ある」という話が本当その通り過ぎるんですよね。
pタグ改行二つ問題でも言いましたが、個人的にこれらの機能って「記事には向いているけど小説だとちょっと」というものに感じられるんです。
記事だと空行は見た目での強調で、確かにmarginでいいと思います。でも小説って、見た目だけじゃない「間」があると思うんです。
セリフ前後の空行は見た目重視ですよね。これは個人的にはmarginでいいな、と思います。ただ、セリフ前後に空行を入れないにも関わらず地の文に入れられた空行。私はこれをmarginにしたくない。
marginにしないということはbr、もしくはpタグ、もしくはpタグを空行で囲む方法があります。
最終的に私が選んだのは、pでbrを囲む方法です。くどいな……とは思ったんですが、自分が使う空行の機能について考えた結果ですね。
私は基本的にセリフ前後に空行なしで、ライトな文章目指したときにセリフ前後に空行を入れるタイプです。そしてセリフ前後に空行がないのに地の文で空行入れるときは(1)場面転換(2)表現の強調 あたりが理由となっています。
使用する空行は基本一つ、多くて三つ。日付変更など大転換はアスタリスク三つ挟んで、空行一つは軽い時間経過や転換用に使っています。二つから三つは過去とかでしらね。でもあれセリフ前後及び地の文でも空行多めだったせいかなわからんなしつつ……。
とりあえず基本のイメージは「アスタリスクによる区切り線ほどでは無いが区切りを示すもの」が私が使う空行です。かつ、見た目として三つ程度までブレますが、そこは見た目程度の差だなと思いました。
アスタリスクによる区切り線は、前後の空行はmarginで処理するものとなっています。なのでアスタリスクと同じようにbrを扱おうと、pタグ囲みのbrにしました1。
そんなわけでなんとかタグづけのルールが決まりました。やけに長々細かく書き出しているのは、色々悩んだ皆様の記事が参考になったからです。
私のやり方が正しいとは思っていませんが、こういうルールでこうしました、とあるとだいぶ助かるなと思ったので、ネットの海に情報を増やす気持ちで細々書きました。なんだかんだ怠惰に決めたりしているのでしっかりした方々からすると微妙かもですが、小説うううんと悩んだ身としての一例ですね。
見た目の整備
まず、私の希望は「明朝体」です。カクヨムのUIが好きと言いましたが、明朝体の美しさが大半を占めています。読んでいて心地よい。
とはいえWEBで読むには読みづらいのもわかります。というか紙面でも、小説は読みやすいのに情報はゴシック体のほうが読みやすいなと私は思ったりするタイプです。
なので可能なら明朝体とゴシック体を切り替えられるものにしたかったので、CSS切り替えのJavaScriptを調べて実装しました。実はゴシックが今表示してるものとその次の太さの間が理想なんですが、存在しないので今のにしてます。このへんは妥協しているので少し後ろめたいですね。まあそれは仕方ないとして、とりあえずJavaScriptで切り替え機能が実装できました。
とはいえこれだけだと都度変えなければいけない……カクヨムならアカウントごととか出来るでしょうがそんなことは無理です。調べて見様見真似でcookie実装してさてOK。……としたんですが。
明朝体とゴシック体の切り替えができるということは、セリフ前空行の有無も選択出来るようになるのでは?
結果セリフや区切り文字だけでなく、通常の段落にも属性をつけることになりました。特に変更点はないのですが、これをつけておくとセリフ前後の空行を入れやすいんですよね。セリフ前後の空行、例えば「1」「2」「3」「4」だったとき、1はセリフの上に空行(margin)、23は空行なしで4はセリフ下に空行(margin)いるという違いがあるので……。とりあえずシンプルなCSSで切り替え対応にしました。
明朝体とゴシック体の切り替え、セリフ前後の空行の切り替えを実装することになったので、このあたりでヘッダーのデザインを調整していました。
小説読んでいる最中に文字が多いのは邪魔なので通常ヘッダーはいらない。とはいえシリーズトップページに戻りたくなった用のリンクが欲しい。もちろんインデックスページへのリンクも欲しい。切り替えボタンはヘッダーに……。
などなど理由を考えて行くと、カクヨムのデザインの完成度に震えますね。必要十分、無駄がない。尊敬します。
とりあえず、サイトの主張はさほど必要ないのでロゴを左側に。PCだとフル、スマホやタブレットでは空という一文字のみの表示にし、作品タイトルとエピソード名を乗せ、最後に切り替えボタンを変えるという形にしました。切り替えボタンが多機能になったらカクヨムのようにダイアログ表示がいると思いますが、二つしか無いので十分でしょう。ほかにもあそこにはサイドメニュー出現とかありますが、私のサイトにハンバーガーメニューは実装されていません。怠惰。
ヘッダーに機能を持たせてしまったので、スクロール後も表示させたい願望が生まれました。とはいえよくあるスクロールをバックしたら表示する、みたいな機能は難易度が高く思えたので、雑に「小説部分をクリックしたらヘッダーの表示・非表示が出来る」程度に留めます。身の丈にあったサイト作りです。
行間ルビ傍点の設定
さて、ここまで来たらあと一息です。行間は狭いのが好みなんですけど、ルビを入れたら広がってしまう問題やルビの可読性が有り、なんだかんだで2に設定しました。広くなったけど結構きれいになったと思います。
傍点はやり方が色々あると思います。ルビにするか別にするか……別にすると一文字ずつになるようなのですが、読み上げでスタッカートのようになるらしいです。カクヨムさんがそれですね。スタッカートはある意味強調っぽいですが、言葉の認識性が落ちるので一括りがいいかなあと思いました。とはいえルビ機能はなんか違う気がするし……。
探したところ親切にやり方をまとめてくださってる場所があり、見た目が良かったのでこちらを採用。これで完成です、バンザイ。
自動化をしたい!
本文ページのレイアウトが出来、修正対応しやすいようにページを上下で分割し、手入力箇所をできるだけ減らしたファイルを作成しました。
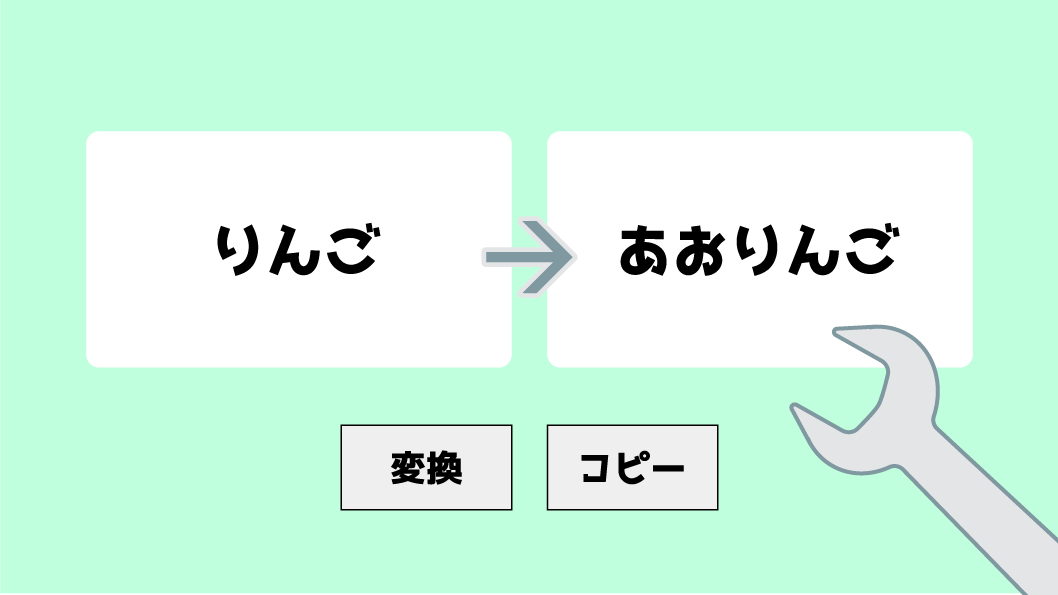
ここまで来たら完成に思えますが、まだもう一つ山があります。そう、変換器です。(分割前にやった気もしますが、話の都合上このあたりで触れます)
変換器の作成
pタグを使用すると決めた瞬間から変換器作成はマストとなっていました。当然です、手間が違います。
……だってこの非常に面倒なタグルール、小説で手打ちって絶対頭がパーンします。こちとら60万文字超えの小説があるし、10万字の小説が複数あるんですよ。手打ちやってられるかですよ。brタグなら改行を変換とかで出来そうですが、pタグで囲むにも区切り文字があったりセリフで変えたりセリフ内改行はbrだったり複雑です。ちなみにタイムスタンプもそれ用タグ使おうとかなったので余計です。
phpさんを使っているのでそちらでなんとかできないか探したのですが、こういうユーザーアクションがあるものはJavaScriptさんが強いようですね。なんと、コピペで出来る変換コードを公開されている方がいました。万歳。有り難く使わせていただきます。
(下記、外部サイトです)

賢く優しい方のお陰で変換器はもう私が言うこと無いです。このコピペに対して正規表現でがつがつやっていくのみ。変な挙動が出たら修正する、修正して治らなかったらその部分をさらに変換して正しい表示にする……などなど、きちんとした人が見たらそれこそ頭パーンしそうですがゴリ押しゴリゴリしました。私がした変換は
- カクヨム表記の傍点をタグ化
- カクヨムのルビ機能をHTMLルビに変更
- カッコをpタグで囲み、内部改行をbr化(一人のセリフだけで進むタイプの小説があるので、これが機能しないタイプも分離して作成)
- セリフ前後に空行があるタイプの小説の場合、空行を消してタグ化(※ただ、この場合セリフ前が空行転換だったときに空行が消えてしまうので手入力になる。セリフ前後に空行ある小説巴そこだけ気をつける必要があり、前後に空行がない小説はこの機能を削除して対応した)
- 文末に公開日などがあるタイプは日付をタイムスタンプ化
このあたりですね。
これらは正規表現でマッチさせてひたすら変換すれば、使うときはコピペとボタン一つですみます。
気をつけるのは、「マッチした箇所は変換されて次に進むので、かぶる箇所は新規のマッチ条件を書かなければいけない(条件の微調整が個人的に大変だった)」「理解力が浅いせいで「含まない検索」が難しかった」「文頭、文末は特殊に記載したほうが楽」あたりでしょうか。だいたい実際変換してエラー部分を都度直していった感じです。体当たりすぎる。
非常に雑と言えますが、使えればいいのです。なんとか完成して使い、微妙なエラーを修正してみたいな繰り返しで今は快適ですね。
そうそう、これはもう単純に私の気持ちなんですが、ソースを見たとき整っていないのが嫌で冒頭に半角スペースを入れたりしていました。一行目はいらないけれど以降は整っていてほしくて……Visual Studioで書いているのでタブでまとめて半角はいるんですが、少しでも手間を減らしたくてそうしています。
PHPを利用した効率化
さて、マストな自動化である変換器は作成しましたが、前述した通り文字数が多い創作です。一つの物語でも大量にファイルが出来るのは必須。なので頭が働いていなくても出来るようにさらなる自動化が望まれます。未来の私がはちゃめちゃに望んでいます。
私が行った自動化は下記の通り。
- 前のページと次のページへのリンクを自動作成(前のページがない場合、次のページがない場合、両方ない場合への対応含む)(必要があれば手動でリンク先設定可)
- 物語情報ページを作れば、あとは話数を数字指定もしくは二文字指定で各話ごとのOGPはじめページヘッダー情報を自動選択するよう設定(本文コピペ時の作業を極力減らすため)、また、情報ページに記載なくとも手動指定や省略手動指定(ファイル名から自動でOGPタイトル作成したりなど)可能に。
- フラグを立てたらカクヨムで言う大見出しが表示される(大見出し情報は物語情報ページから自動取得でも、各ページから手動記入でも可能)
- カクヨムで言う小見出しを必要があれば手動指定で表示
- サイト「do」でガタガタ様が配布されている「いいねボタン改2( https://do.gt-gt.org/product/newiine/ )」を表示するかどうか選択(私の場合は小説本文ページだと読んだボタンとして使っています)。最新話読んだ場合と最終話読んだ場合、また同物語ページで複数配置する場合でidを自動設定するように対応
- SNSなどで共有したいときにエピソード名と物語名、URL、ハッシュタグをコピーする共有用コピーボタンの内容自動処理
これらを行った結果、各話の変更手間がない途中ページなら最小の手間(エピソード名と変換した本文の二箇所をコピーペーストするだけ)で良くなりました。怠惰万歳。表示速度の効率化とかで怒られるかも知れませんが私のサイトは私が楽しく見ることが出来、作成に苦労しないのが大事な条件です。十分好きな形に出来たと言えるでしょう。
めでたく完成!
そういうわけでなんとか本文ページを作ることが出来ました、やったー!
サイト公開を4月1日に設定したものの進捗だめですが続いたため、ひとまずたった4作の掲載になりました。(内3作は同一シリーズ)
たった4作ですが私の最長小説が含まれているので……64万文字超えと17万文字超えと7万文字超え、そして9万文字超えをカクヨムからひたすらコピペです。作ったページ数すごいことになりましたね。ていうか文字数だけなら97万超えてるんですか、怖い。面倒くさいにもほどがある。自動化した私偉すぎですね。でも自動化しても時間はめちゃくちゃ溶けましたよ、60万文字超えのファイル数190超えてますよ。こわ。
まだまだサイトとしては実装しなければならないページがあり、また頭を抱えることになりそうですが、ひとまずの「がんばったよ」ページは以上ですね。
知識がないのに頑張りました、親切に知恵を公開してくださっている皆様有り難うございます。
もし気になりましたらサイトは下記です。よかったら確認どうぞ!(表示崩れやエラーがあったら教えてください)

- ちなみに私は「brに属性をつけられない」と勘違いしていたためこのような形になりましたが、brに属性がつけられるのでbr単体もありだったかもしれません。知ったのは随分ページ作成をしたあとだったので「まあいいや……」と諦めました。真面目に考えているようで怠惰です。
↩︎ - いいねボタン改の設置で実は最初つまずいたのですが(管理画面にログイン出来なくなった)、URLの拡張子非表示に設定しているせいでした。いいねボタン改のフォルダだけURLの拡張子非表示設定をオフにして無事ログインできるようになりました。やったね。(このあたりの設定はうっかりすると色んなものが機能しなくなるので、自己責任で頑張りましょう◎) ↩︎



コメント